Table des matières
- 1. Informations générales et liens utiles
- 2. Pour accéder au présent guide en ligne
-
3. Pour modifier le contenu du site web
- 3.1. Prérequis
- 3.2. Pour modifier des éléments communs à toutes les pages
- 3.3. Pour modifier des pages particulières / Insérer des hyperliens
- 3.4. Attentions aux photos et PDF trops lourds
- 3.5. Attentions aux noms des fichiers de photos et PDF
- 3.6. Pour gérer les fichiers ou les images dans le site
- 3.7. Pour pour ajouter une description textuelle des images à l’intention des personnes non-voyantes
- 4. En cas de problème
- 5. Informations techniques
Retour à la table des matières
1. Informations générales et liens utiles
- Adresse temporaire du site web avant son lancement: https://www.aphcq.ca/.
- Adresse permanente du site: http://www.aphcq.ca/.
- Interface administrative du site (pour modifier le contenu du site et du présent guide): https://www.aphcq.ca/admin.
- Licence d’utilisation du contenu du site: disponible à https://github.com/aphcq-association/site-web/blob/master/LICENSE, (et non sur dans site web lui-même).
Retour à la table des matières
2. Pour accéder au présent guide en ligne
Option 1: accéder directement à la page https://www.aphcq.ca/guide-admin.html.
Option 2: cliquer sur le lien « Administration de site » dans le menu inférieur du site web.
Retour à la table des matières
3. Pour modifier le contenu du site web
Retour à la table des matières
3.1. Prérequis
Obtenir un droit de modification. Pour se faire, il faut :
- se créer un compte personnel gratuit sur la plateforme de développement de site web Github (site en anglais);
- transmettre son nom d’utilisateur Github à un autre administrateur du site afin de se faire ajouter comme administrateur.
L’interface administrative se trouve à https://www.aphcq.ca/admin et vous pouvez vous y connecter avec votre compte GitHub.
Retour à la table des matières
3.2. Pour modifier des éléments communs à toutes les pages
Par exemple, les items de menus (titres des pages) peuvent être modifiés dans la page https://www.aphcq.ca/admin. Tous les autres types d’éléments communs à toutes les pages sont accessible via la barre de gauche de l’interface administrative.
Retour à la table des matières
3.3. Pour modifier des pages particulières / Insérer des hyperliens
Une fois dans l’interface administrative, vous rendre dans la section des “pages” pour modifier n’importe quelle page du site.
Pour modifier le texte d’une page
Pour modifier par exemple le texte de la page « Bulletin de l’APHCQ » pour faire mention d’un nouveau numéro, accéder à https://www.aphcq.ca/admin/#/collections/pages/entries/bulletin. Toutes les pages sont listées dans la section “pages”.
Pour insérer un hyperlien
Pour insérer dans le texte d’une page un hyperlien permettant d’accéder à un fichier, sélectionner le texte que vous voulez transformer en hyperlien; cliquer sur l’icône du lien (“Link”), inscrivez l’adresse ou lien requis, par exemple:
- Lien vers un site externe (indiquer l’adresse complète débutant par
http://) - Liens vers une autre page du site:
/bulletin.htmlpour renvoyer à la page du Bulletin - Lien vers un courriel, utiliser “mailto:exemple@exemple.com” (mettre “mailto:” avant l’adresse courriel)
Pour sauvegarder les changements
cliquer sur le bouton “Publier” en haut droite pour sauvegarder et publier les changements apportés.
À noter: Il est possible que quelques minutes soient nécessaires avant que les changements n’apparaissent dans le site.
Retour à la table des matières
3.4 Attentions aux photos et PDF trops lourds
Le système ne comprime pas les photos ou les PDF, ce qui peut rendre le site très lent surtout sur cellulaire. Donc, il est recommandé de comprimer vos photos et avant des les téléverser. Voici comment:
- Pour les photos, utiliser le service gratuit en ligne Compress JPG ou Compress PNG pour comprimer vos photos.
- Pour les PDF (ex.: un numéro du Bulletin), utiliser le service gratuit en ligne Small PDF.
Retour à la table des matières
3.5 Attentions aux noms des fichiers de photos et PDF
Avant de téléverser un fichier dans le système (voir plus bas), nommer le fichier sans majuscule, sans accent ni caractères spéciaux (ex. : statuts_reglements_aphcq_7_juin_2013.pdf).
Retour à la table des matières
3.6 Pour gérer les fichiers ou les images dans le site
Une fois que vous avez sur votre ordinateur un fichier ou une photo pas trop lourde et bien nommée (voir ci-dessus), accédez au dossier « Media » où sont conservés les fichiers intégrés au site, puis cliquer le bouton « Téléverser une nouvelle ressource.
Vous pouvez utiliser cet outil pour retirer aussi des photos existantes dans le système.
Quand vous insérez des photos sur des pages de contenu, vous aurez souvent la possibilité d’entrer un texte dans un champs “décrire l’image pour personnes non-voyantes”. Pensez aux personnes qui n’arrivent pas à voir votre et décrivez-la, par exemple: “Groupe d’une trentaine de membres d’APHCQ, à l’extérieur”.
Retour à la table des matières
3.7 Pour pour ajouter une description textuelle des images à l’intention des personnes non-voyantes
Il est fortement recommandé, lors de l’ajout ou de la modification d’une mage, d’ajouterune brève description textuelle de celle-ci en remplissant le champ à l’intention des personnes non-voyantes. Ce n’est pas une exigence légale (comme c’esr le cas par exemple pour les sites gouvernementaux), mais c’est une façon simple de penser aux visiteurs non-voyants.
Voici un exemple de champ à compléter dans l’interface administrative du site :

Retour à la table des matières
4. En cas de problème
Si vous éprouvez un problème ou avez une question sur la gestion du site, le mieux est de visiter la page des billets (“issues”) sur GitHub, et ouvrir un billet (new issue) au besoin. Toute personne ayant une connaissance technique du développement web pourra également lire les informations techniques ci-dessous pour tenter de régler le problème.
Retour à la table des matières
5. Informations techniques
Cette section est destinée aux personnes désirant une plus profonde compréhension technique du site web de l’APHCQ.
Technologies utilisées
Ce site utilise une approche statique; nous n’avons donc aucune base de données ou serveur d’hébergement dédié, de façon à réduire les coûts et augmenter la fiabilité. Les technologies utilisées sont:
- GitHub pour le code source.
- GitHub Pages pour l’hébergement.
- NetlifyCMS pour l’interface administrative.
- Jekyll pour la génération de site statique.
- Dcycle Static pour l’authentification à Netlify.
Le code source du site web de l’APHCQ estdistribué gratuitement sur la plateforme Github à https://github.com/aphcq-association/site-web.
Ce site a initialement été développé par Albert Albala de Services-conseil Dcycle, en mars et avril 2020.
GitHub a deux types de comptes, le compte “personnel” avec nom d’utilisateur et un mot de passe, et le compte “organisation” comem par exemple “aphcq-association” auquel plusieurs comptes personnels peuvent avoir accès.
Dcycle static requiert qu’un compte personnel soit désigné comme principal pour un site web. Ce compte, au moment d’écrire ces lignes, est le compte d’alberto56, le développeur web. Ce compte, et le serveur d’authentification à Netlify, peuvent être modifiés en tout temps, dans l’objectif d’éviter la dépendance envers un fournisseur (“vendor lock-in”); voici les instructions pour le faire.
Nom de domaine
- Le nom de domaine aphcq.ca est la propriété d’APHCQ et géré par ses administrateurs.
- Le domaine aphcq.ca redirige vers www.aphcq.ca
- www.aphcq.ca a un CNAME qui pointe vers “aphcq-association.github.io.” (ne pas oublier le point à la fin et omettre les guillements).
- Sur le code sur Github, le document CNAME contient le nom de domaine actif pour ce site.
Licence
La licence se trouve sur GitHub. Cette licence n’est pas pas modifiable avec le système de gestion de contenu (CMS) du site, il faut plutôt le modifier directement sur le serveur GitHub en texte brut.
Déboguer un problème avec le site
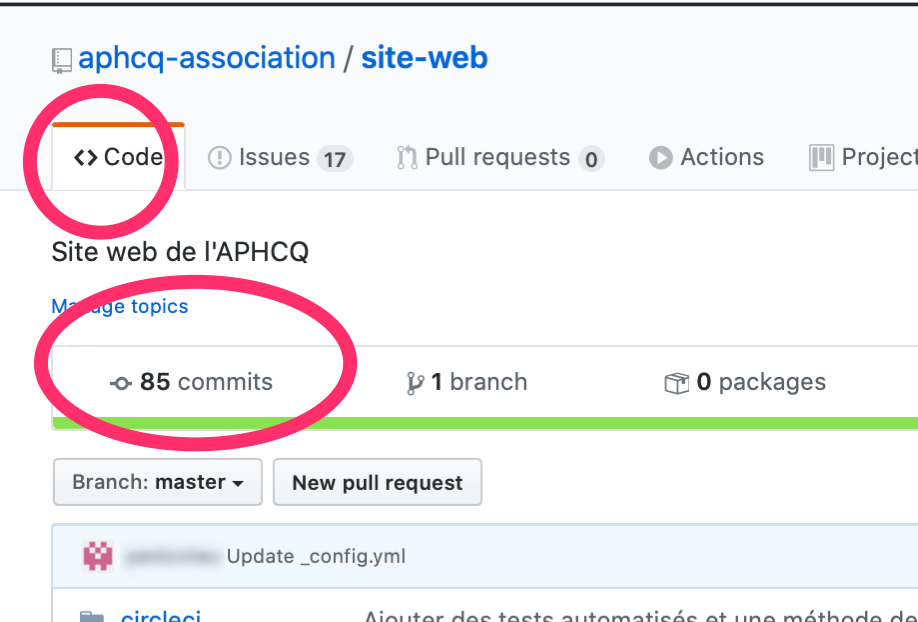
Disons que nos modifications arrêtent d’être reflétées sur le site, on peut trouver la source du problème en visitant la section “commits” du projet sur GitHub:

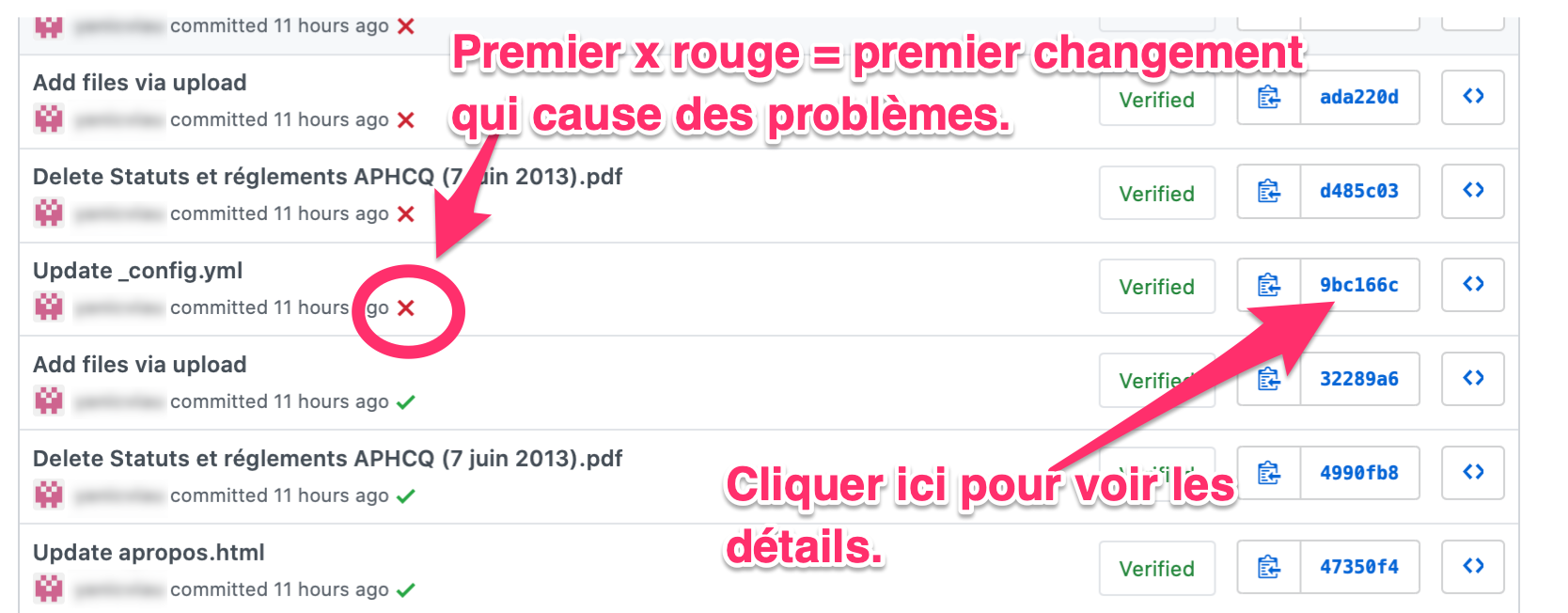
Si le site ne s’auto-génère plus, on peut identifier le changements à la source du problème en visitant la liste des “commits” et en identifiant le premier commit qui a un “x” rouge à côté, comme dans cette image.

On peut ainsi voir quel changement a causé le problème.
Taille idéale des photos
Peu importe la taille des photos, le site devrait bien s’afficher. Par contre voici la taille idéale des photos:
- Pleine taille (code c): 1920 x 832, par exemple https://www.aphcq.ca/media/1c.jpg
- Petite taille (code s): 558 x 329, par exemple https://www.aphcq.ca/media/1c.jpg
- Bannière (code (b): 1920 x 248, par exmple https://www.aphcq.ca/media/1bv2.jpg
Markdown et YAML
Normalement vous n’aurez pas à comprendre le markdown, syntaxe de composition de texte. Dans l’interface administrative, vous verrez un éditeur texte “wysiwyg”. Toutefois il est bon de savoir que le Markdown est la syntaxe de base de tout le contenu. Les documents déefinissant la structure du site (par exemple, les champs pour modifier le contenu) est en langage YAML. Voici quelques ressources:
- [Description du langage Markdown (en français): https://www.ionos.fr/digitalguide/sites-internet/developpement-web/markdown/
- Description du langage YAML (en anglais)
- Description du langage Markdown (en anglais)
- Outil en-ligne pour jouer avec le Markdown et voir le résultat (en anglais)
Structure du code source
Tout ce qui se trouve dans le répertoire /docs correspond au contenu du site web, mais il n’existe pas, du point de vue de l’internaute, un espace /docs sur le site web. Par exemple, le sous-dossier docs/bulletins dans le code source visible par l’administrateur correspond à la page /bulletin sur le site web.
NetlifyCMS
Un site traditionnel en WordPress ou autre requiert un espace serveur et une base de données, ce qui rend la performance plus lente et la maintenance plus difficile, surtout après plusieurs années. Le présent site est complètement défini par des documents du code source et ne requiert pas de base de données ou de serveur d’hébergement. Ce qui signifie que nous ne pouvons pas utiliser un CMS (système de gestion de contenu) traditionnel comme Wordpress. Pour pallier à ce problème, nous utilisons NetlifyCMS qui présente une interface administrative pour le contenu, mais hébergée sur l’ordinateur de l’utilisateur, directement sur son fureteur en JavaScript. Le CMS doit ensuite avoir accès au code source via le système oAuth et un serveur d’authentification (voir plus haut).
NetlifyCMS est accessible au https://www.aphcq.ca/admin/
